Eldritch Confection







The Game
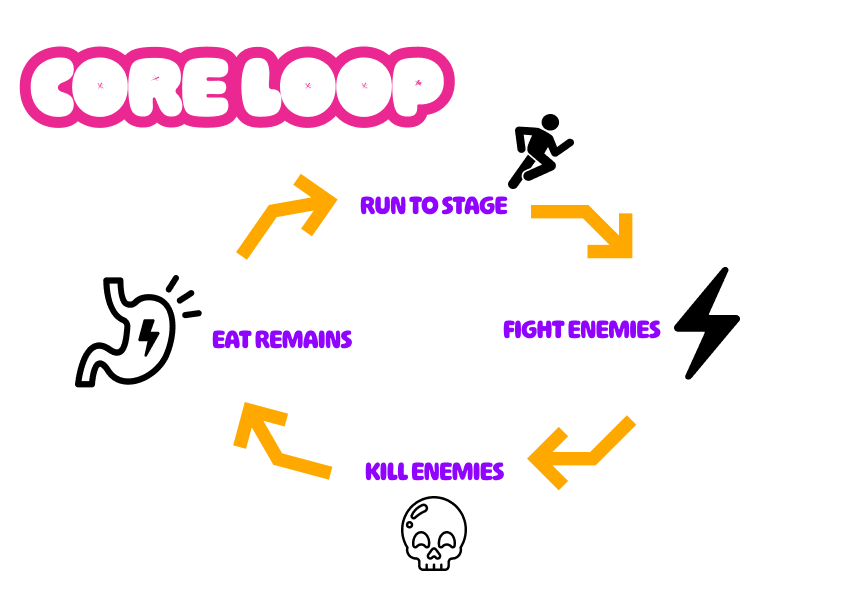
Eldritch Confection is a 2D side-scroller, Eat'em up.
You play as Cu, a young Eldritch God, who must eat their way through a Candyland torn by civil war. Developed by a five-person team in a two-month, Pitch, Develop, Design, and Release period.
Process
Wireframes, Game Documentation, Rapid Prototyping, UX iteration based off player feedback, Game Design, Game Writing, Narrative Design
Role
UX Designer
Tools
Figma, Unity, Github Desktop, Notion, Itch.io
Duration
3 months
UX Design Pillars
1.) Create a fun, engaging, and challenging Beat ‘em up experience.
2.) Create a combat loop that will leave players wanting more.
3.) Finish our game with our unique mechanics in a good place game-feel wise.
Design Troubles and Resolutions
How can we make the Eating Mechanic specific to this game? How do we make it unique to our game?
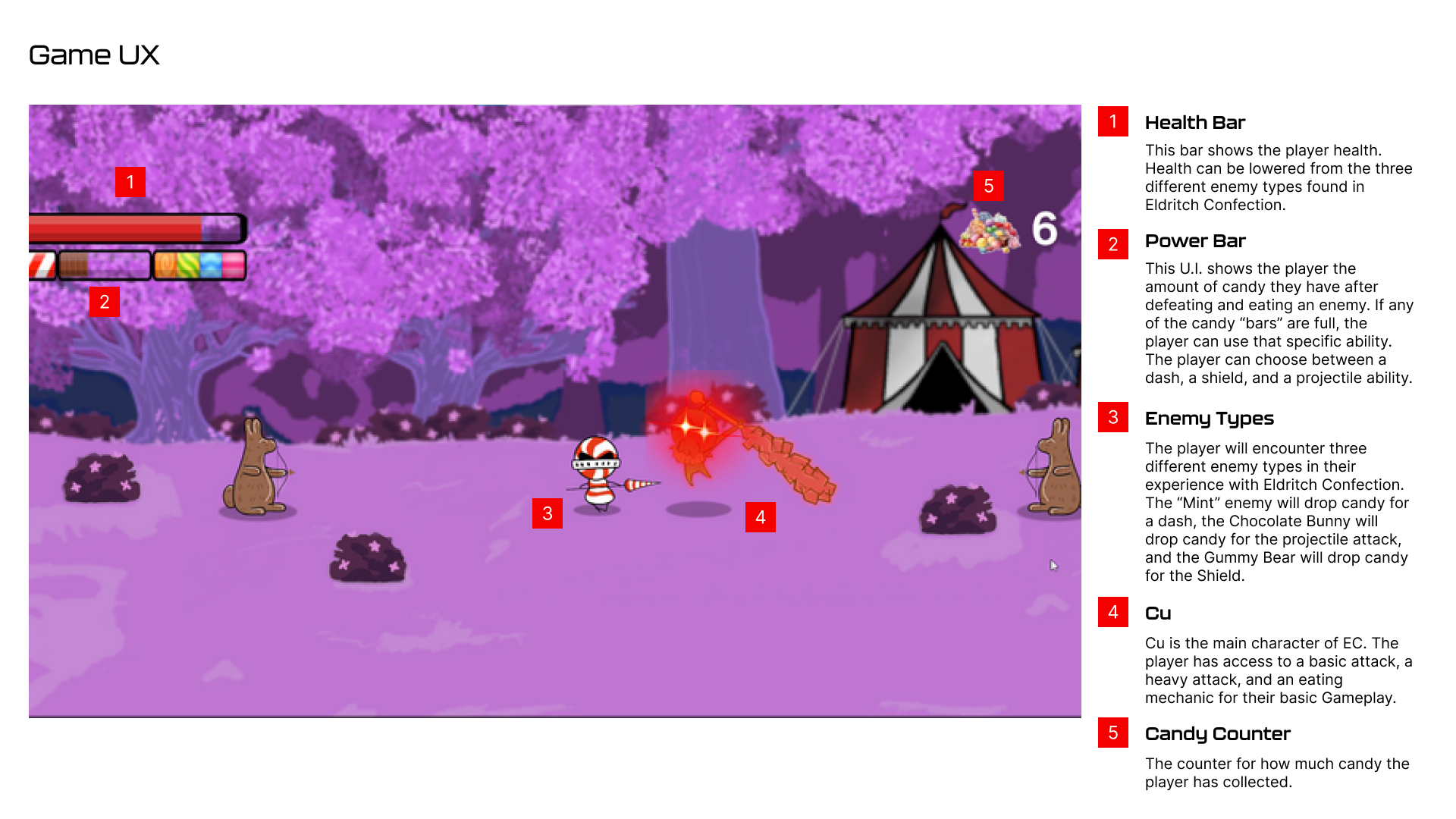
To keep the fast-paced gameplay we wanted for each stage, we made the eating mechanic a two-frame animation that adds onto a “hunger” bar. The hunger bar is connected to Cu’s special abilities the player can use to defeat enemies more quickly.
How can we get a basic sense of narrative within this game?
We decided to give the player a linear progression through Eldritch Confection. Due to scope issues, we couldn’t fully flesh out a whole narrative for the game.
How do we make our control scheme easy to access and understand on both keyboard and controller control schemes?
Once we pivoted to a controller designed experience, we based our keyboard inputs off of Castle Crashers control scheme. It made the most sense and pushed the player to play with a controller.
Credits:
Producer, Ray Sarlatte
Game Writer, Quin Richards
Game Design, Quin Richards
Combat Design, Quin + Ray Sarlatte
UX, Quin Richards
Audio, Quin Richards
Music, Quin Richards
Video, Quin + Brendon Li
Publishing, Ray Sarlatte
Character Artist, Gwen Crookston
Asset Artist, Gwen Crookston
Environment Art, Ray Sarlatte
Designer, Ray Sarlatte
Engineer, Brendon Lee
Engineer, Andy Liu
From Left to Right: Andy Liu, Gwen Crookston, Quin Richards (me), Brendon Li, Ray Scarlatte